Cara Membuat Tulisan 3D Trendy di Adobe Illustrator
Tuesday, 10 November 2015
Edit
Pada tutorial ini, kita akan membuat desain tulisan 3D (tiga dimensi) yang colorful dengan Adobe Illustrator. Tulisan 3D yang akan kita buat nanti bisa kamu pakai untuk kebutuhan desain poster atau iklan atau sekadar untuk iseng-iseng. Yuk mari simak caranya.
Buka panel Color (F6) kemudian pada menu kecil di pojok kanan, pilih color mode RGB. Kemudian pada kotak bawah masukkan kode warna 00B4D2 .
Atur setting Extrude & Bevel seperti contoh. Perhatikan posisi lighting yang berada di sisi kiri atas
Tambahkan light, namun kali ini taruh di posisi kanan bawah dengan setting Light Intensity 70%
Hasilnya akan seperti ini
Hasilnya akan seperti ini
Tekan Shift kemudian tarik sebuah garis dengan tool tersebut untuk membuat garis lurus yang sempurna. Pastikan setting stroke-nya seperti di bawah ini.
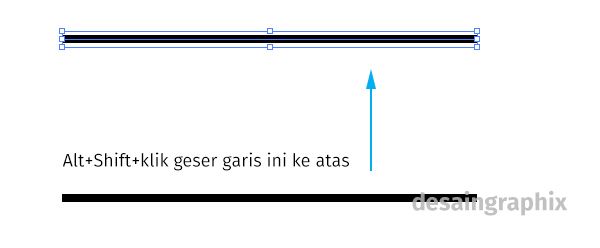
Tekan Alt+Shift sambil menggeser dan menduplikat garis tersebut ke atas. Hasilnya akan seperti ini.
Buka panel Stroke, jika tidak ada, masuk ke menu "Window>Stroke" dulu untuk menampilkannya. Kecilkan ketebalan garis yang di bagian bawah menjadi 0.5 pt.
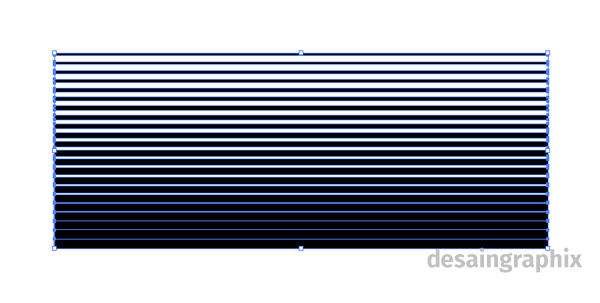
Maka kedua garis tersebut akan terhubung, klik menu "Object> Blend> Blend Option". Gunakan Spacing "Specified Steps". Aturlah supaya garisnya seperti ini.
Kemudian klik "Object> Expand". Pastikan setting Expand seperti contoh, kemudian klik OK.
Ulangi langkah tadi lagi sekali ("Object> Expand") sampai garisnya seperti ini. Ingat, lakukan Expand 2x ya.
Kemudian klik menu "Object> Compound Path> Make" untuk mengubah object tersebut menjadi compound path. Mungkin object tersebut kemudian menghilang (baca: tanpa warna), tinggal isi lagi dengan warna bebas.
Atur seperti contoh
Tekan OK, setelah itu, ketika offset path tersebut masih aktif, tekan Ctrl+X untuk meng-cut. Setelah itu tekan Ctrl+F untuk mem-paste offset tersebut tepat di posisi sebelumnya. Apa fungsinya? Cara ini efektif untuk memisahkan path tersebut dengan group path keseluruhan huruf C.
Setelah itu, pastikan offset path tadi masih aktif, kemudian klik "Object> Compound Path" (shortcut Ctrl+8) untuk mengubah path tersebut menjadi compound path. Perhatikan di pojok kiri atas, jika benar, maka status path itu telah menjadi Compound Path.
Dengan menekan Shift, klik garis blend dan offset path langkah 7 tadi (yang sudah diubah menjadi compound path). Setelah itu buka panel Pathfinder (Ctrl+Shift+F9) kemudian pilih mode Intersect. Jika benar, tampilannya akan seperti contoh di bawah.
Jika ada peringatan ketika mengklik mode Intersect, ada kemungkinan kedua object tersebut belum dalam status compound path. Supaya berhasil pemotongan dengan Pathfinder, kedua object path harus dalam status compound path.
Warnai objek garis-garis tersebut dengan warna yang lebih cerah daripada warna di bawahnya.
Copy huruf O tersebut, kemudan paste in front dengan shortcut Ctrl+F (bukan Ctrl+V) untuk menempatkan hasil paste tepat di atas path aslinya. Kemudian tekan Shift+Alt+geser ke tengah untuk mengecilkan lingkarannya.
Kemudian seleksi kedua lingkaran tersebut, buka panel Pathfinder (Ctrl+Shift+F9) kemudian pilih mode "Minus Front"
Kemudian klik kanan pada kotak tersebut, pilih "Arrange> Send to back" atau shortcut Ctrl+Shift+[
Bukalah panel Color (F6) dan Gradient (Ctrl+F9). Pada panel Gradient, ubahlah type-nya menjadi Radial.
Kemudian pada kotak gradasi dibawahnya, gantilah 2 warna (yang berbentuk seperti kantung tinta) tersebut seperti contoh di bawah... atau sesuai seleramu :D
Klik slider Gradient yang putih.
Kemudian pada panel Color, klik menu di pojok kanan atas, pilih RGB.
Pilihlah warna cerah sesuai seleramu. Mungkin sementara warnanya gradasinya akan terlihat masih belum menarik.
Editlah slider yang berwarna hitam kemudian. Prosesnya sama ketika editing slider warna putih.
Bahkan kamu bisa menambah warna tambahan supaya gradasinya semakin mantap. Caranya tinggal klik saja di sisi bawah garis gradasi pada panel Gradient maka otomatis slider baru muncul, dan warnai seperti langkah diatas.
Lock latar gradasi dengan menekan Ctrl+2. Untuk unlock tinggal tekan Ctrl+Alt+2. Kenapa di lock (kunci)? Supaya nanti ketika editing huruf COLOR tersebut, background tidak ikutian kena edit.
Kemudian klik Direct Selection Tool pada permukaan huruf tersebut. Mirip seperti langkah 7,
Klik menu "Object> Path> Offset Path" , kemudian Ctrl+X dan Ctrl+F untuk paste offset path tersebut diatas huruf. Setelah itu, tekan Ctrl+8 untuk mengubah path tersebut menjadi Compound Path. Demikian pula bentuk yang tadi kita buat menjadi compound path. Seleksi keduanya.
Kemudian buka panel Pathfinder (Ctrl+Shift+F9). Pilih mode Intersect.
Klik Eyedropper tool (I) kemudian klik warna cerah pada tulisan untuk memberi warna bentuk perpotongan tadi.
Caranya buatlah kotak dengan warna gradasi seperti yang sudah dijelaskan pada Langkah 12. Bedanya kini warna gradasinya harus ada warna hitam di sisi luarnya.
Kemudian pada menu atas, klik Opacity, kemudan akan muncul menu transparency, ubah mode Normal menjadi Screen. Kini gradient itu telah berubah menjadi cahaya!
Copy dan paste ke beberapa sisi tulisan untuk membuat efek cahaya yang menarik. Jangan lupa pula ganti warna gradientnya untuk warna cahaya yang berbeda (jangan ganti warna hitamnya, cukup warna satunya saja)
Pada menu atas, klik Opacity, kemudan ubah modenya menjadi Multiply. Kemudian ubah bentuk gradien tersebut menjadi persegi panjang, posisikan di bawah tulisan supaya membentuk efek bayangan.
Langkah 1 - Buat Dokumen Baru
Buatlah file baru dengan ukuran kertas A4 dan mode RGBLangkah 2 - Masukkan Tulisan
Tentukan tulisan yang akan kamu masukkan. Pada tutorial ini, saya akan menggunakan kata "COLOR". Kemudian masukkan huruf pertama dulu, yaitu C dengan font RNS Baruta Black. Kamu bisa download file font-nya secara gratis disini. Download.Buka panel Color (F6) kemudian pada menu kecil di pojok kanan, pilih color mode RGB. Kemudian pada kotak bawah masukkan kode warna 00B4D2 .
Langkah 3 - Ubah ke bentuk 3D
Masuk ke menu "Effect> 3D> Extrude & Bevel"Atur setting Extrude & Bevel seperti contoh. Perhatikan posisi lighting yang berada di sisi kiri atas
Tambahkan light, namun kali ini taruh di posisi kanan bawah dengan setting Light Intensity 70%
Hasilnya akan seperti ini
Langkah 4 - Expand Appearance
Klik menu "Object> Expand Appearance>" untuk mengubah tulisan menjadi objek path, supaya kita bisa edit permukaanya.Hasilnya akan seperti ini
Langkah 5 - Buat dua garis horizontal
Pada menu tool di sebelah kiri, pilih "Line Segment tool"Tekan Shift kemudian tarik sebuah garis dengan tool tersebut untuk membuat garis lurus yang sempurna. Pastikan setting stroke-nya seperti di bawah ini.
Tekan Alt+Shift sambil menggeser dan menduplikat garis tersebut ke atas. Hasilnya akan seperti ini.
Buka panel Stroke, jika tidak ada, masuk ke menu "Window>Stroke" dulu untuk menampilkannya. Kecilkan ketebalan garis yang di bagian bawah menjadi 0.5 pt.
Langkah 6 - Blend dua garis tersebut
Seleksi kedua garis itu kemudian klik menu "Object> Blend> Make"Maka kedua garis tersebut akan terhubung, klik menu "Object> Blend> Blend Option". Gunakan Spacing "Specified Steps". Aturlah supaya garisnya seperti ini.
Kemudian klik "Object> Expand". Pastikan setting Expand seperti contoh, kemudian klik OK.
Ulangi langkah tadi lagi sekali ("Object> Expand") sampai garisnya seperti ini. Ingat, lakukan Expand 2x ya.
Kemudian klik menu "Object> Compound Path> Make" untuk mengubah object tersebut menjadi compound path. Mungkin object tersebut kemudian menghilang (baca: tanpa warna), tinggal isi lagi dengan warna bebas.
Langkah 7 - Offset path bagian depan huruf
Klik "Direct Selection tool" (atau shortcut-nya "A"), kemudian klik permukaan depan huruf C. Kemudian klik "Object> Path> Offset Path"Atur seperti contoh
Tekan OK, setelah itu, ketika offset path tersebut masih aktif, tekan Ctrl+X untuk meng-cut. Setelah itu tekan Ctrl+F untuk mem-paste offset tersebut tepat di posisi sebelumnya. Apa fungsinya? Cara ini efektif untuk memisahkan path tersebut dengan group path keseluruhan huruf C.
Setelah itu, pastikan offset path tadi masih aktif, kemudian klik "Object> Compound Path" (shortcut Ctrl+8) untuk mengubah path tersebut menjadi compound path. Perhatikan di pojok kiri atas, jika benar, maka status path itu telah menjadi Compound Path.
Langkah 8 - Intersect kedua compound path
Kembali ke garis blend tadi, klik garis tersebut kemudian Copy-Paste ke atas huruf C tersebut.Dengan menekan Shift, klik garis blend dan offset path langkah 7 tadi (yang sudah diubah menjadi compound path). Setelah itu buka panel Pathfinder (Ctrl+Shift+F9) kemudian pilih mode Intersect. Jika benar, tampilannya akan seperti contoh di bawah.
Jika ada peringatan ketika mengklik mode Intersect, ada kemungkinan kedua object tersebut belum dalam status compound path. Supaya berhasil pemotongan dengan Pathfinder, kedua object path harus dalam status compound path.
Warnai objek garis-garis tersebut dengan warna yang lebih cerah daripada warna di bawahnya.
Langkah 9 - Masukkan huruf yang lain
Masukkan huruf O dengan font RNS Baruta Black tadi. Setelah itu pilih menu "Type> Create Outline" untuk mengubah tulisan menjadi object path.Copy huruf O tersebut, kemudan paste in front dengan shortcut Ctrl+F (bukan Ctrl+V) untuk menempatkan hasil paste tepat di atas path aslinya. Kemudian tekan Shift+Alt+geser ke tengah untuk mengecilkan lingkarannya.
Kemudian seleksi kedua lingkaran tersebut, buka panel Pathfinder (Ctrl+Shift+F9) kemudian pilih mode "Minus Front"
Langkah 10 - Ulangi Langkah 2 sampai 8
Ulangi langkah 2-8 sampai tercipta komposisi huruf COLOR. Variasikan warna dan rotasi tulisan 3Dnya. Lihat contoh.Langkah 11 - Tambahkan background
Buatlah latar dengan menggunakan Rectangle Tool.Kemudian klik kanan pada kotak tersebut, pilih "Arrange> Send to back" atau shortcut Ctrl+Shift+[
Langkah 12 - Warnai background
Warnai latar tersebut dengan Gradient tool. Klik tool tersebut baru kemudian klik kotak latar tersebut untuk mengubahnya menjadi gradasi hitam-putih untuk sementara.Bukalah panel Color (F6) dan Gradient (Ctrl+F9). Pada panel Gradient, ubahlah type-nya menjadi Radial.
Kemudian pada kotak gradasi dibawahnya, gantilah 2 warna (yang berbentuk seperti kantung tinta) tersebut seperti contoh di bawah... atau sesuai seleramu :D
Klik slider Gradient yang putih.
Kemudian pada panel Color, klik menu di pojok kanan atas, pilih RGB.
Pilihlah warna cerah sesuai seleramu. Mungkin sementara warnanya gradasinya akan terlihat masih belum menarik.
Editlah slider yang berwarna hitam kemudian. Prosesnya sama ketika editing slider warna putih.
Bahkan kamu bisa menambah warna tambahan supaya gradasinya semakin mantap. Caranya tinggal klik saja di sisi bawah garis gradasi pada panel Gradient maka otomatis slider baru muncul, dan warnai seperti langkah diatas.
Lock latar gradasi dengan menekan Ctrl+2. Untuk unlock tinggal tekan Ctrl+Alt+2. Kenapa di lock (kunci)? Supaya nanti ketika editing huruf COLOR tersebut, background tidak ikutian kena edit.
Langkah 13 - Tambahkan sedikit mengkilap pada huruf
Kita akan membuat sedikit efek mengkilap pada tulisannya. Dengan Pen Tool, buatlah bentuk seperti contoh di salah satu bagian atas tulisan.Kemudian klik Direct Selection Tool pada permukaan huruf tersebut. Mirip seperti langkah 7,
Klik menu "Object> Path> Offset Path" , kemudian Ctrl+X dan Ctrl+F untuk paste offset path tersebut diatas huruf. Setelah itu, tekan Ctrl+8 untuk mengubah path tersebut menjadi Compound Path. Demikian pula bentuk yang tadi kita buat menjadi compound path. Seleksi keduanya.
Kemudian buka panel Pathfinder (Ctrl+Shift+F9). Pilih mode Intersect.
Klik Eyedropper tool (I) kemudian klik warna cerah pada tulisan untuk memberi warna bentuk perpotongan tadi.
Langkah 14
Ulangi langkah 13 untuk semua huruf.Langkah 15 - Tambahkan cahaya
Kita bisa tambahkan efek cahaya disekitar tulisan untuk memberi kesan semarak.Caranya buatlah kotak dengan warna gradasi seperti yang sudah dijelaskan pada Langkah 12. Bedanya kini warna gradasinya harus ada warna hitam di sisi luarnya.
Kemudian pada menu atas, klik Opacity, kemudan akan muncul menu transparency, ubah mode Normal menjadi Screen. Kini gradient itu telah berubah menjadi cahaya!
Copy dan paste ke beberapa sisi tulisan untuk membuat efek cahaya yang menarik. Jangan lupa pula ganti warna gradientnya untuk warna cahaya yang berbeda (jangan ganti warna hitamnya, cukup warna satunya saja)
Langkah 16 - Tambahkan bayangan
Sentuhan terakhir, supaya tulisan ini terlihat seperti benar-benar melayang, buatlah bentuk persegi dengan gradasi lagi sekali. Warnanya tengahnya warna yang agak gelap (sesuaikan dengan warna latar) dan warna luarnya putih.Pada menu atas, klik Opacity, kemudan ubah modenya menjadi Multiply. Kemudian ubah bentuk gradien tersebut menjadi persegi panjang, posisikan di bawah tulisan supaya membentuk efek bayangan.
Langkah 17 - Kembangkan
Demikianlah cara membuat tulisan 3D dengan Adobe Illustrator. Selanjutnya, kamu bisa mengembangkan kreasi diatas dengan menggunakan objek atau tulisan lainnya. Kamu juga bisa tambahkan beberapa objek lainnya di belakang tulisan seperti contoh. Go wild dan selamat berkarya!Related Posts